
This Dev Brain
by Michal Tynior


Dope Links 2021.02
During this month, I stumble upon a couple of dope links. And I wanted to share them with you.→

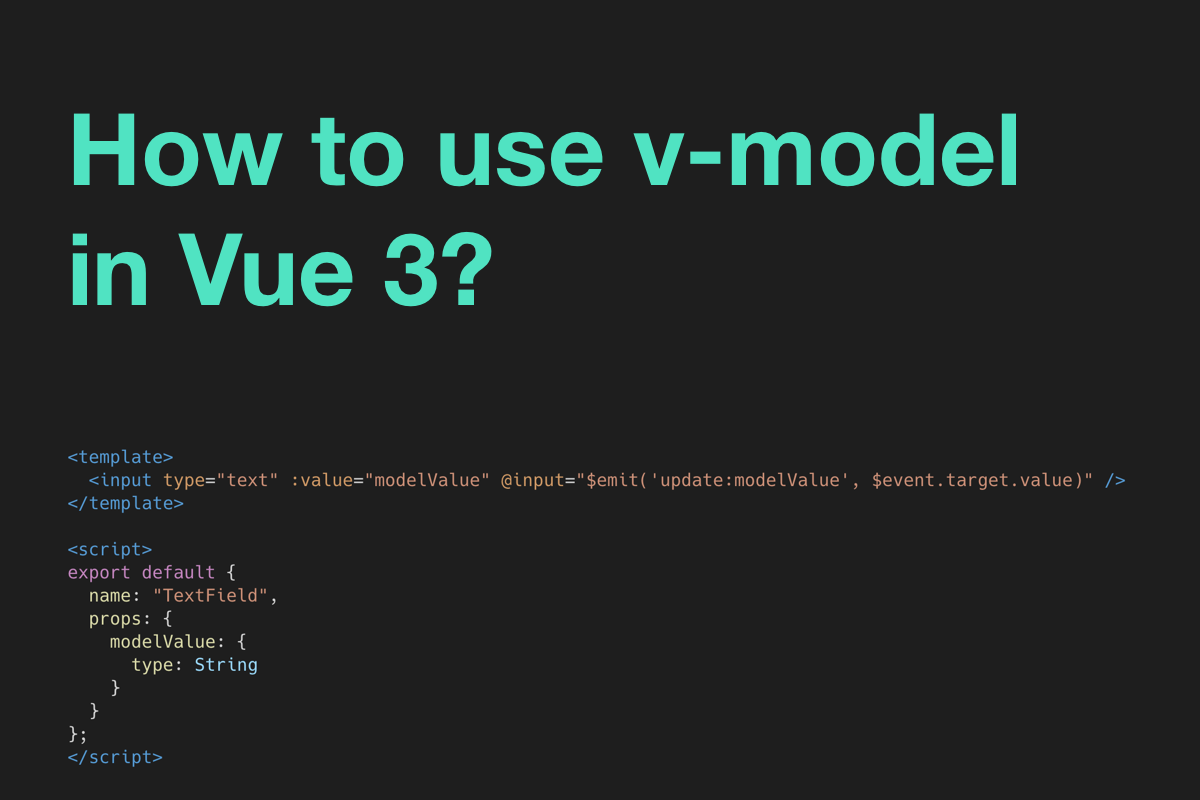
How to use v-model in Vue 3?
Let's see how to use the new v-model syntax in Vue 3.→


During this month, I stumble upon a couple of dope links. And I wanted to share them with you.→

Let's see how to use the new v-model syntax in Vue 3.→