
Dope Links 2023.09
During this month, I stumble upon a couple of dope links. And I wanted to share them with you.→

During this month, I stumble upon a couple of dope links. And I wanted to share them with you.→


During this month, I stumble upon a couple of dope links. And I wanted to share them with you.→


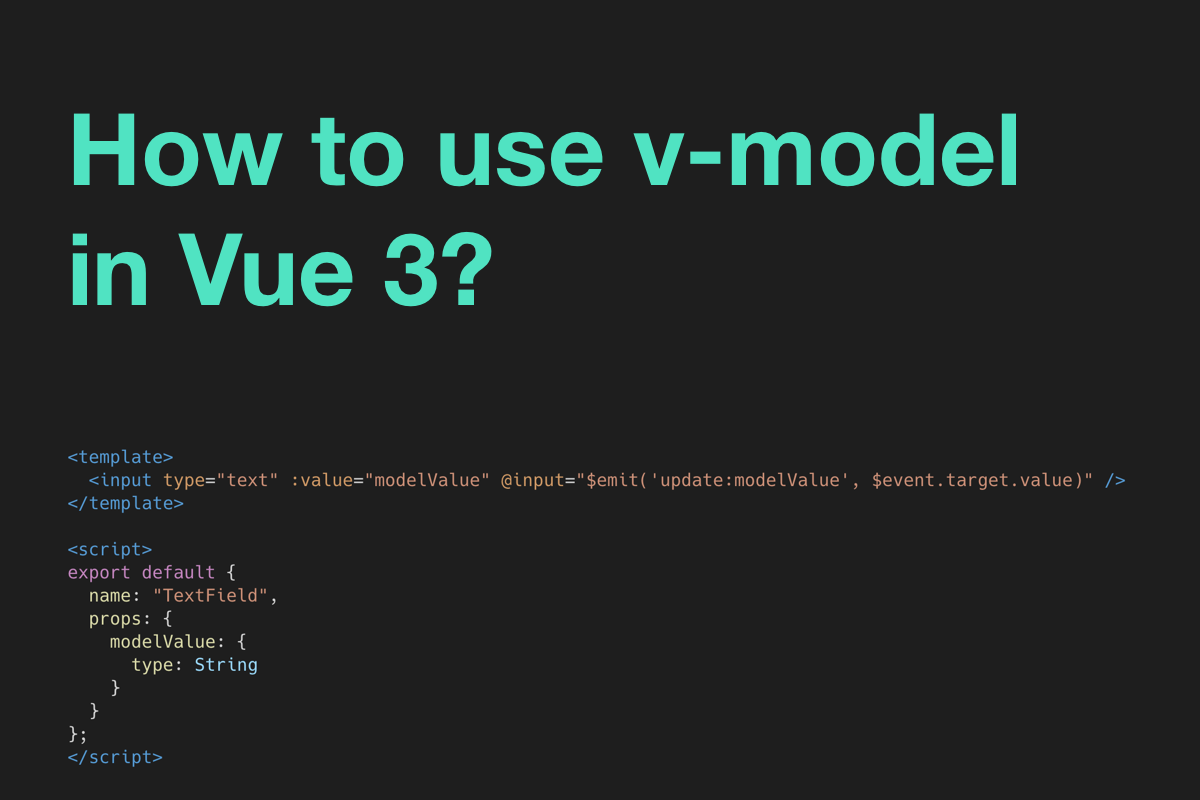
Let's see how to use the new v-model syntax in Vue 3.→