For the last couple of evenings, I was working on a link-sharing application called Relay. I know some services allow to share links, like Linktree, but I wanted to learn Vue 3. Also, back then, it seemed that it would be a simple project. Just a couple of evenings and I could create a poor man's Linktree clone. Welp, in practice, it wasn't that easy. It took more evenings than I anticipated. Also, it is not as user-friendly as Linktree, but it's working, and I learned a lot.
The Tech Stack
Here is the technological stack for the Relay project:
- Vue 3 for front-end,
- Tailwind CSS 2 for styling,
- Font Awesome for icons,
- Firestore for backend,
- Netlify for hosting.
The public pages
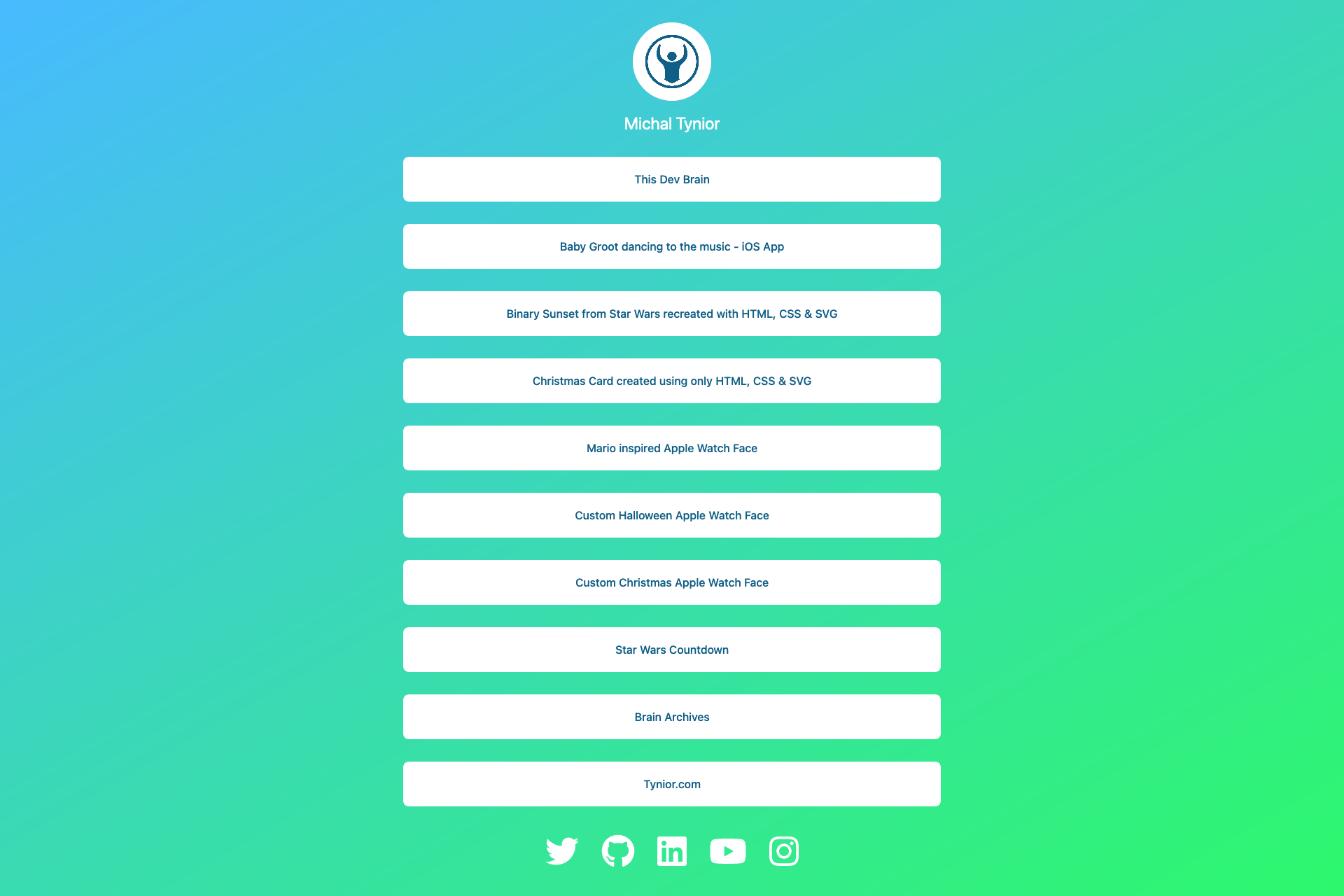
This is the front-end part that everyone can see. Each page has three sections:
- Header with avatar and title,
- List of regular links,
- Footer with icon links.

The header and title are self-explanatory. The list of regular links contains the primary links, and they change often. This section should get the most attention, so it is very prominent. I also added the ability to highlight links via animation. Right now, there is only a shake effect. But those effects are using CSS animations so, it will be easy to add a new one in the future.
The footer contains the icon links. Those links don't change often, and I use them for social media accounts. For the icons themselves, I used Font Awesome so, there is plenty of customization options here.
The Editor
Each section, as well as the entire page, can be customized via Page Editor. You can see it in action in the video below:
It looks simple, but it is the part that took me most of the time. And it was mostly my fault. I didn't want to use an existing UI framework, so I had to write everything from scratch. I know it is crazy, but not many frameworks are compatible with Vue 3. And I wanted to learn how things are working behind the scenes. As a result, I wrote two blog posts. One about How to use v-model in Vue 3, and the second about Generic CSS hover effect.
The only external component in this project is the JSONEditor, but also here I wrote my own facade.
The Summary
This project took me much more time than I anticipated, and it is nowhere near the Linktree, but it was fun. I learned a lot about Vue 3, and I used the Tailwind CSS for the first time. There is a couple of things that still need to be done. Like SSR, support for multiple users, but the current MVP version is working, and I'm happy with the overall result:


Comments
Anything interesting to share? Write a comment.