I know "true" developers only use the terminal 🤪, but sometimes using Finder is more convenient. I use Finder most of the time, and I always missed the option to open selected directory in Visual Studio Code. Recently I open folders in VSCode quite often and lack of ability to do that from the Finder became quite annoying.
I did a little research to see how can I add this feature myself. And it turned out it is really simple.
1. Open Automator
You can do this by either:
- searching
Automatorin the SpotlightCMD + Spaceor - opening it directly from
~/Applications/Automator.app.
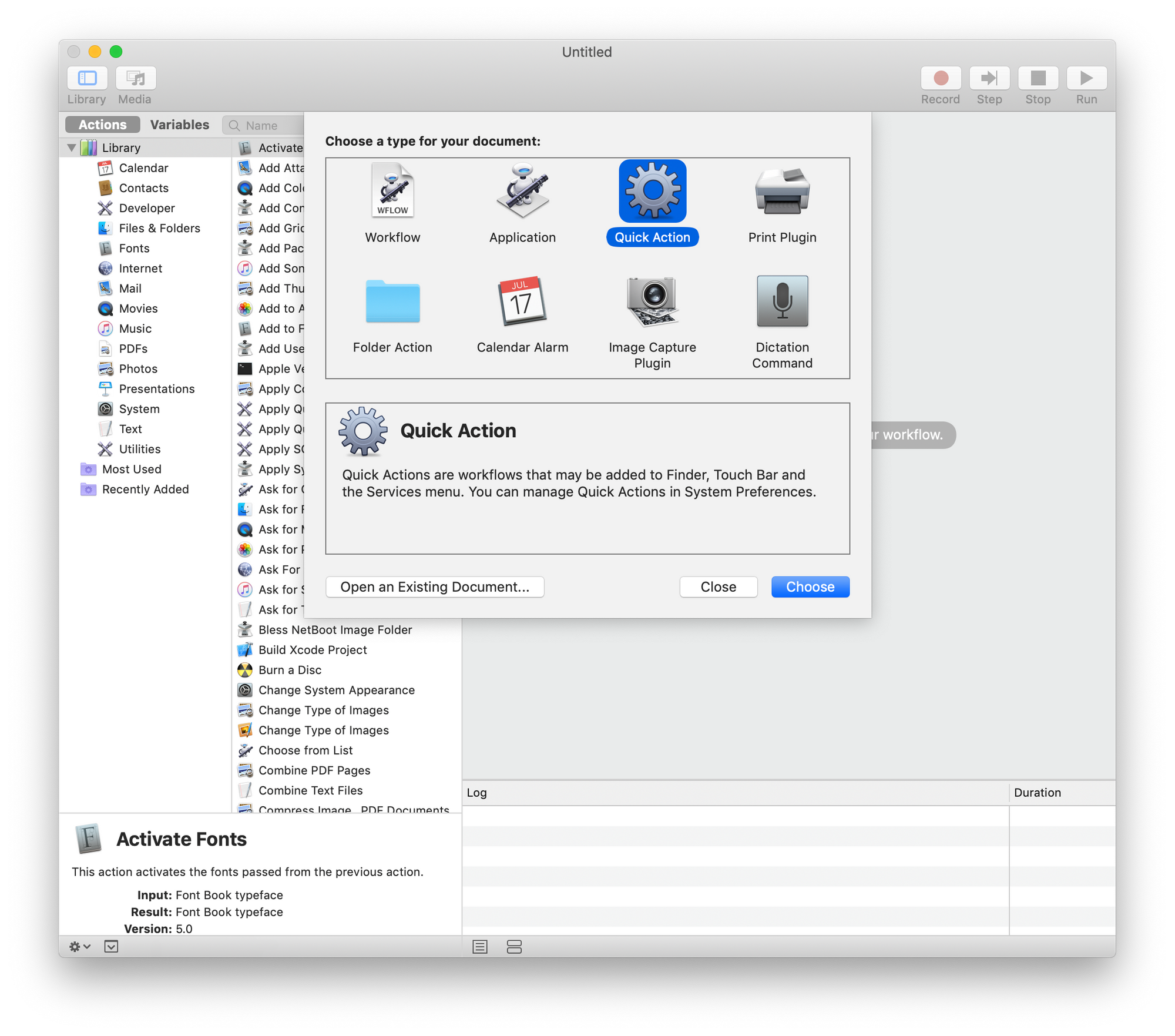
2. Select Quick Action template

3. Get Selected Files/Folders from Finder
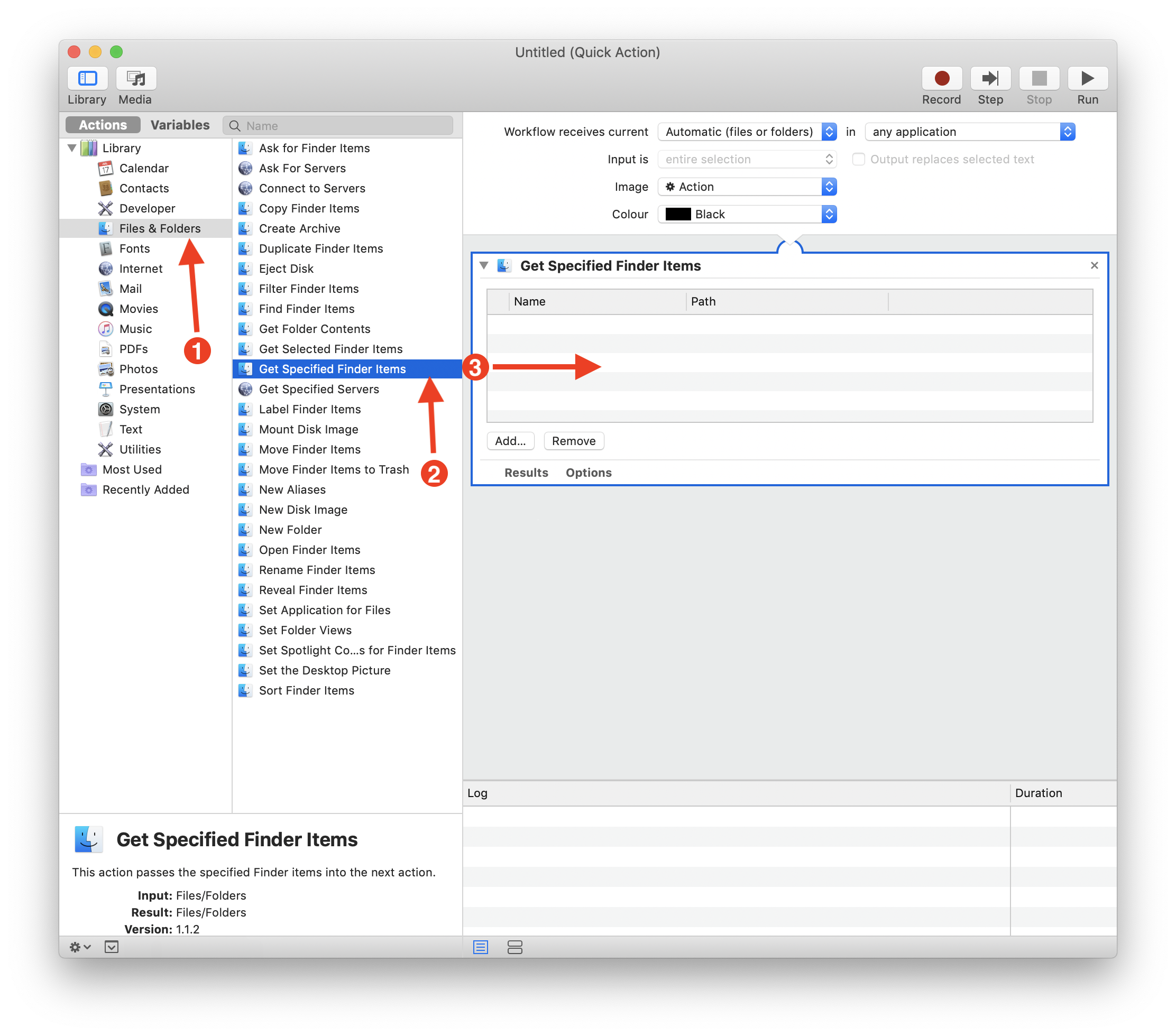
The first step it to figure out what files or folders are currently selected in Finder. We can achieve that using the Get Specified Finder Items action in our workflow:
- Select
Files & Foldersgroup from the library, - Find the
Get Specified Finder Itemsaction, - Drag and drop this action to the workflow.

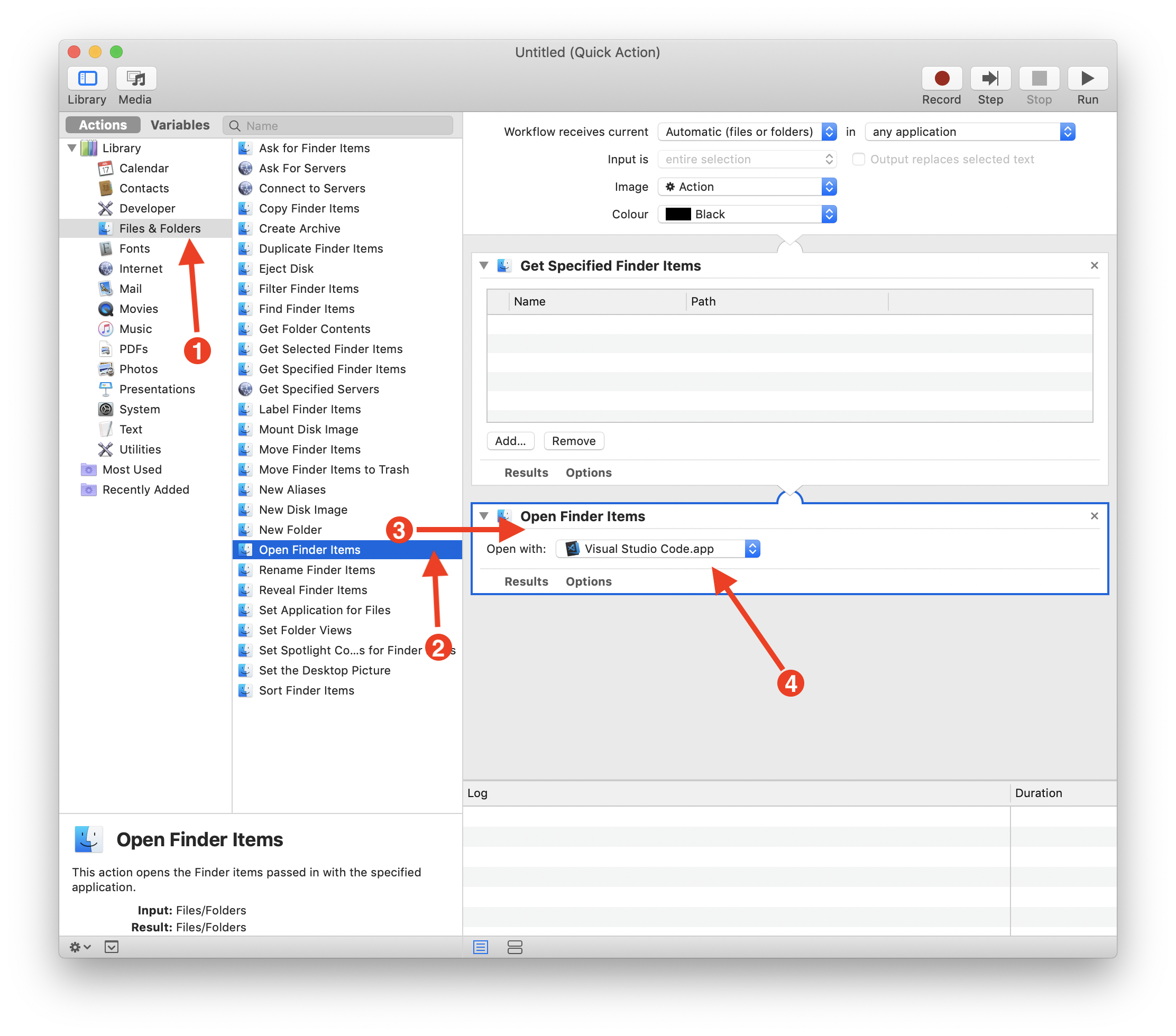
4. Open selected items in VSCode
The last step is to open those files in the VSCode. We can do this with Open Finder Items action:
- Select
Files & Foldersgroup from the library, - Find the
Open Finder Itemsaction, - Drag and drop this action to the workflow, below the
Get Specified Finder Itemsaction, - In the
Open Finder Itemsaction, there is open with option. Just select the VSCode.

5. Save the action
Save the action under clear and meaningful name like Open in VSCode. The name is important as it will be displayed in Finder!
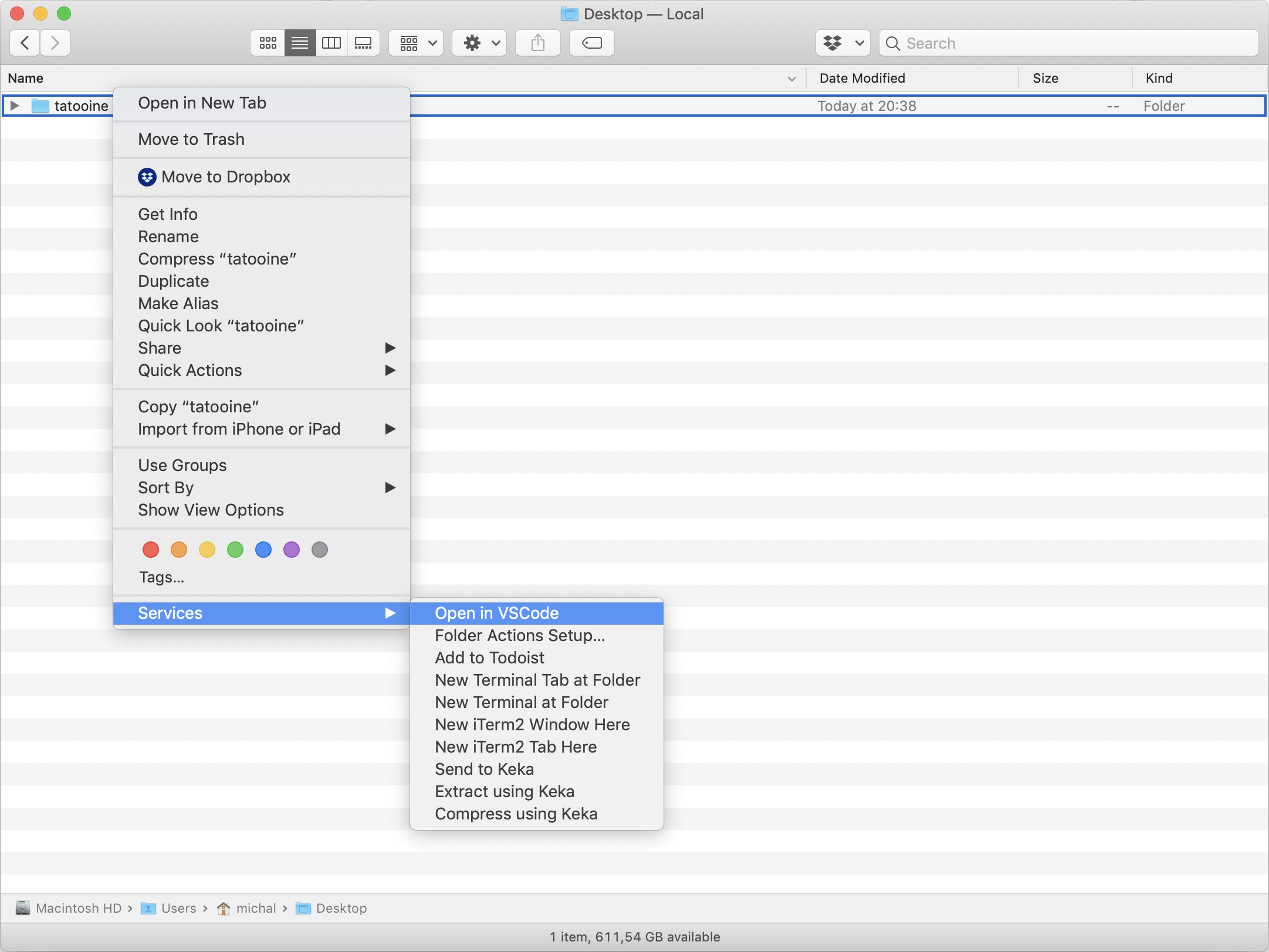
6. Use it
Once the action is saved, it should be automatically added to Finder's Services list. You can access it by right-clicking on a file or folder:

That's all. It took less than 5 minutes to make my, and hopefully yours, life easier.
This post has been originally published on Brain Archives.

Comments
Anything interesting to share? Write a comment.